Advanced Liquid: Sort
tutorial
liquid
by Skylar ChallandLiquid is the flexible templating language that powers themes on Siteleaf. While simple at first glance, there’s a lot of power under the hood for those wanting a greater level of control. In this new blog series, we’ll dive deeper and take a look at some advanced Liquid code and examples.
First up in this post, we’ll take a look at the sort filter.
With any site, Siteleaf makes some general assumptions about your content. For example, posts are sorted by date (newest post shows first) and pages are sorted manually. In cases where this doesn’t fit your design, you can utilize the sort filter to order content any way you wish.
For example, here’s how we might sort pages by date:
{% assign sorted = pages | sort:"date" %}
This will sort in ascending order, but we could also choose descending order by adding reverse:
{% assign sorted = pages | sort:"date" | reverse %}
You can sort on any property like date, title, slug, even metadata and taxonomy. Below are few real-world examples you might find useful.
Sort tags alphabetically
Tags by default are shown in the order in which they were added. If you’d like to display your tags ordered alphabetically, you can achieve this using the sort filter.
In this example, we’ll create a variable called sorted_tags to hold our sorted tags using the assign Liquid tag (feel free to use any variable name you wish):
{% assign sorted_tags = tags | sort:"value" %}
Once sorted, we can display the tags using the sorted_tags variable we just created:
{% for tag in sorted_tags %}
<li><a href="{{tag.url}}">{{tag.value}}</a></li>
{% endfor %}
Sort posts by metadata
Posts are generally shown in date order, but you can use the sort filter to order on any property. With the power of metadata, that can be pretty much anything you want.
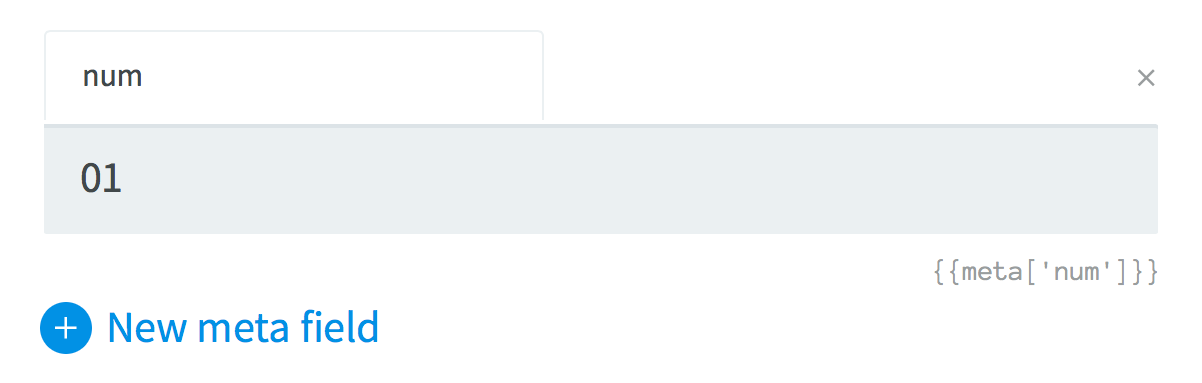
In this example, we’ll set up a meta field on our posts called num to manually sort with numeric values from 01 to 10:

Using the sort filter, we can now order posts by meta.num:
{% assign sorted_posts = posts | sort:"meta.num" %}
And of course, we can display these posts as we normally would:
<ul>
{% for post in sorted_posts %}
<li><a href="{{post.url}}">{{post.title}}</a></li>
{% endfor %}
</ul>
Sticky posts
Perhaps you’d like to have an important or “sticky” post show up first, and retain the default order for the rest of your posts. In this case we could use metadata again.
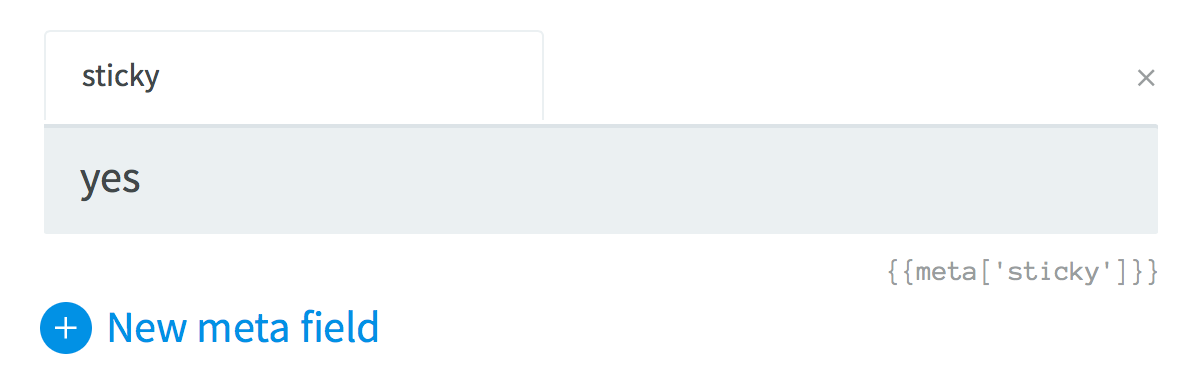
For this example, we’ll add a meta field to our sticky post called sticky and set a value of “yes”. We only need to add this to the sticky post, regular posts will have a blank value.

Now we can sort our posts by meta.sticky, but we’ll also add a second parameter (last) to make sure our non-sticky posts are pushed below.
{% assign sorted_posts = site.posts | sort:"meta.sticky","last" %}
By adding last you are telling Siteleaf to sort blank or null values last (the default is first).
Bonus tip: meta.sticky is equivalent to meta["sticky"]. Liquid supports both square bracket and dot notation, so if you have a preference feel free to stick with it.
Stay tuned for more Advanced Liquid, up next we’ll be looking at the filters where and group_by.